It is almost always about little things in web design and user experiences. Micro-interactions come to save the day—subtly imperceptible animations and responses facilitating users through an interface, showing feedback, and improving engagement. Though very tiny, such tiny features can go a long way to make or break how users feel and connect with a website. In this blog, we’ll dive into what micro-interactions are, why they matter, and how to implement them effectively to raise your digital presence.
What Are Micro-Interactions?
Micro-interactions are small, single-purpose interactions within a user interface designed to accomplish one task. They are subtle but essential elements of user experience, enhancing the overall usability and engagement of digital products. Here are key aspects of micro-interactions:
Key Aspects of Micro-Interactions
Purpose:
- Provide Feedback: Inform users of the results of their actions (e.g., a “like” button animation).
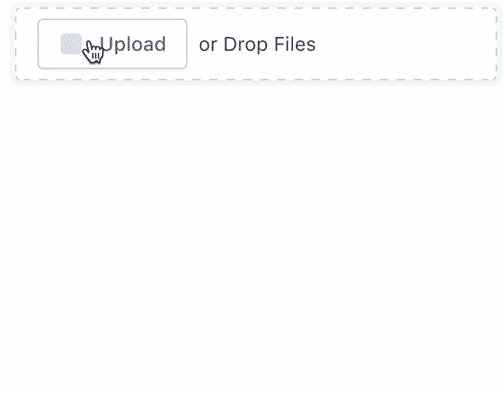
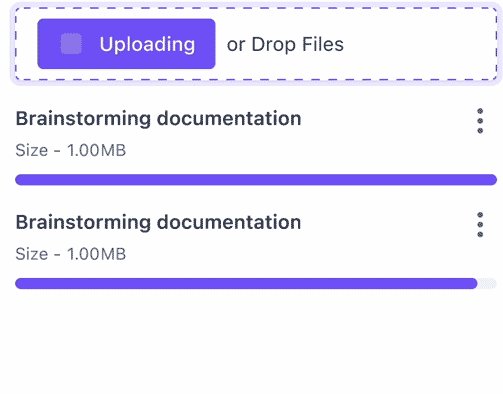
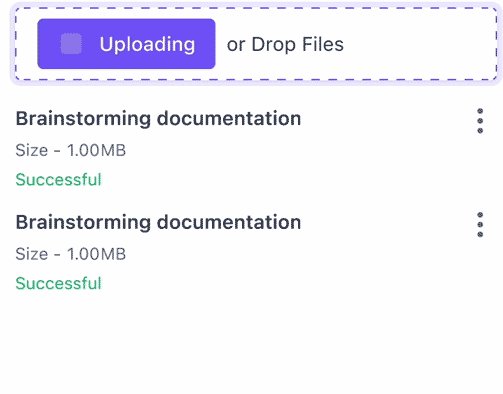
- Communicate Status: Show the current state of the system (e.g., loading spinners).
- Enhance Navigation: Guide users through the interface (e.g., button hover effects).
- Offer Instructions: Help users interact with the interface (e.g., form field tips).
Components:
- Trigger: The user action or system event that initiates the micro-interaction (e.g., clicking a button).
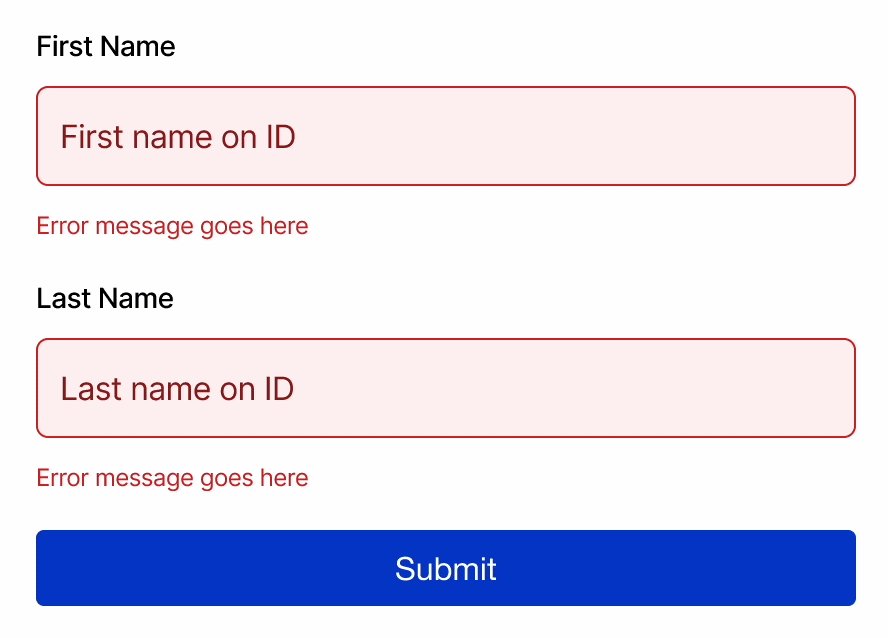
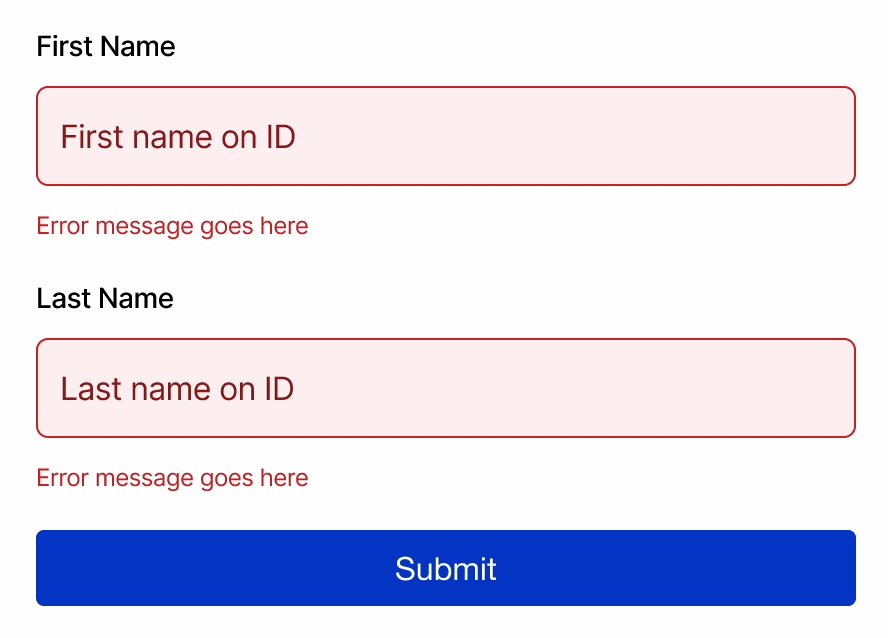
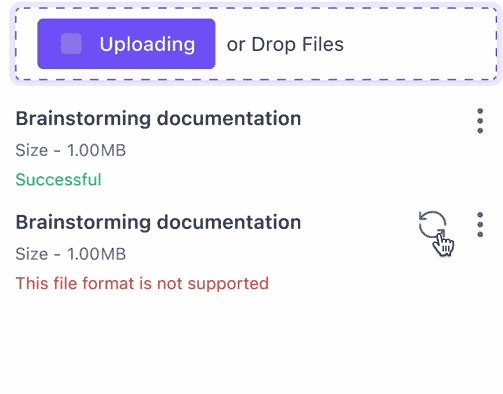
- Rules: Define what happens during the interaction (e.g., a form field changes color if there’s an error).
- Feedback: The response that users see (e.g., a checkmark appears after successfully submitting a form).
- Loops and Modes: Manage the micro-interaction’s behavior over time (e.g., a notification that auto-dismisses after a few seconds).
Tiny interactions are very small, contained moments that perform one single task within a product. They are visual and interactive cues responding to user actions, hence making the experience more intuitive and engaging.

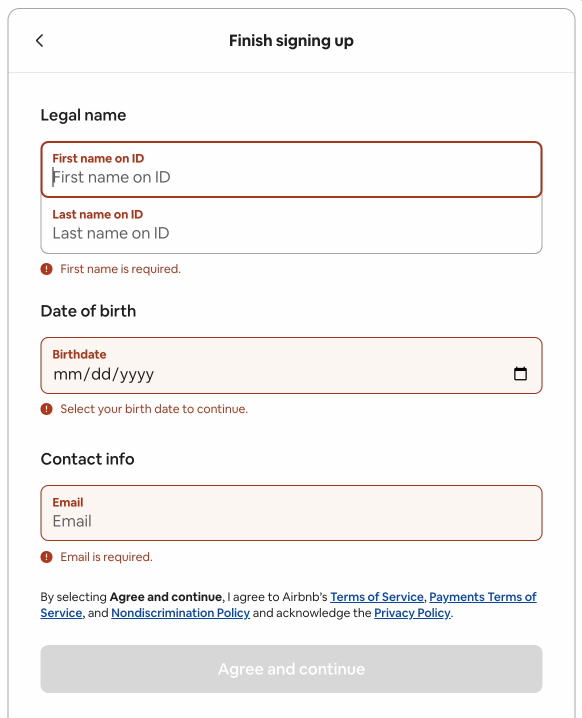
Airbnb’s forms use smooth animations and clear visual feedback.



Why Micro-Interactions Matter
Improved UX: Tiny interactions smoothen and make the user experience much more pleasurable. They provide instant feedback to users about the results of their actions, hence removing doubt. For example, when a button is clicked, a subtle animation will confirm that the action was registered and hence improve overall usability.
Better Engagement: These small animations can make a website seem more dynamic and living. Infusing personality and playfulness, these interactions capture the attention of users and encourage them to spend more time on your site. Engaged users are more likely to go through your content, make some purchases, and come back in the future.
Guiding User Behavior: Very often, these subtle cues guide users through tasks, making really complex processes feel instinctive. For example, the next action demanded in a form or visual cues provided for navigation help the user seamlessly execute an action and reduce friction with a potential drop-off.
Brand Personality: Attractive, subtle interactions can be interpreted as showing the personality of your brand and respect for details. Be it in some quirky animation or sleek transition, these elements depict that your brand is concerned about its identity and a well-rounded user experience, setting you apart from others.
Best Practices for Implementing Tiny Interactions
Functionality First: Every micro-interaction must have the point or function behind it. Be it for feedback, progress indication, or improvement of navigation, make sure that you include every single element in such a way that it enriches user experience and does not feel ornamental.
Keep Simple: The ease is the most important thing when it comes to designing micro-interactions. Too complex of an animation can be a distraction, which may further slow down your website. Be subtle and elegant in the movements that improve the usability but don’t flood the user with too much information.
Establish Continuity: The micro-interactions within your website must be uniform; this keeps the experience unified and enhances familiarity of the user with the interface. Similar feedback and behavior instill trust and reliability.
Test and Refine: This is very similar to any design element in that testing is paramount. The feedback from real users can be immensely valuable, monitoring how micro-interactions have an impact on user behavior. Use this data to revise and enhance your interactions to ensure they actively contribute toward your website’s goals effectively.
Conclusion
While small, micro-interactions have a significant impact on user experience. These tiny details provide crucial feedback, guide user behavior, and add personality to a website. They are essential for making a website engaging, intuitive, and memorable. At Aktis Web Technologies, LLC, we understand the power of micro-interactions and are dedicated to crafting digital experiences that captivate and delight users. Contact us to learn how we can help you unlock the full potential of micro-interactions to enhance your online presence.

